網頁開發 VS Code 常用套件整理
必裝
Remote - SSH
透過ssh連到遠端server編輯檔案

Remote - SSH: Editing Configuration Files
ssh config檔案的語法高亮
EditorConfig for VS Code
讀取 .editorconfig 程式碼規範
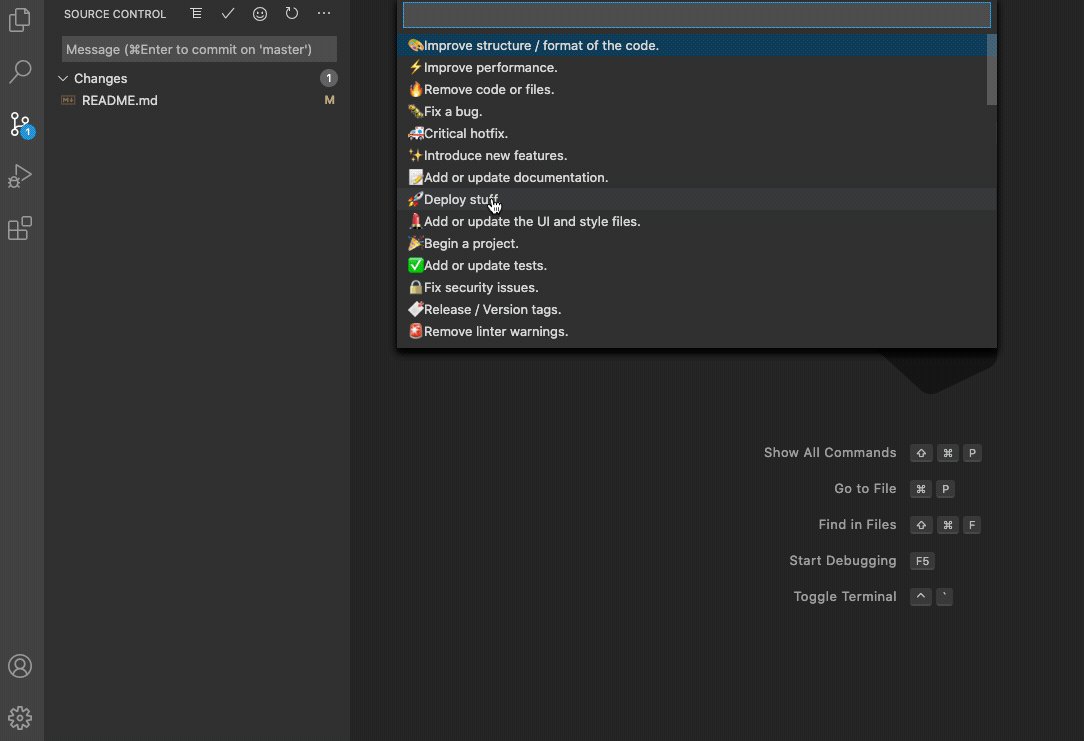
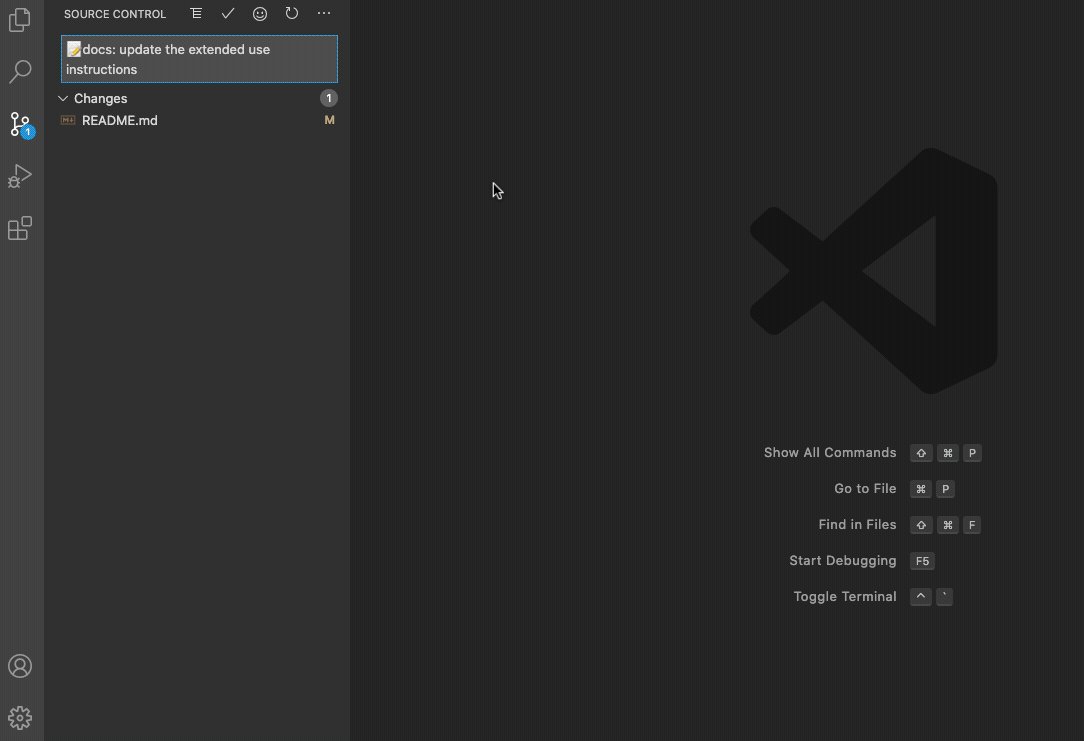
Gitmoji
commit時快速使用gitmoji

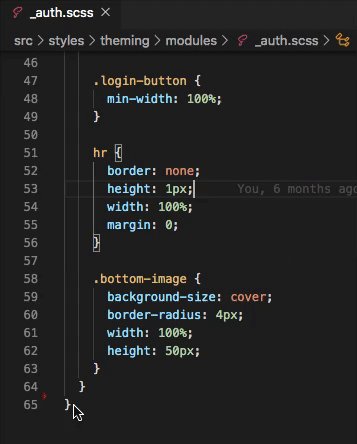
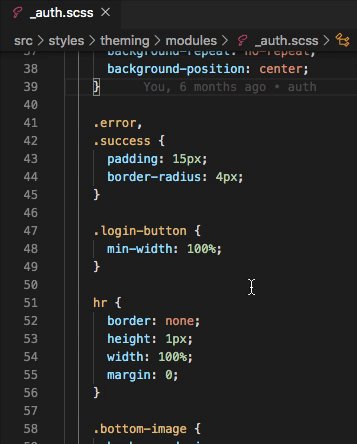
GitLens
實用的Git工具
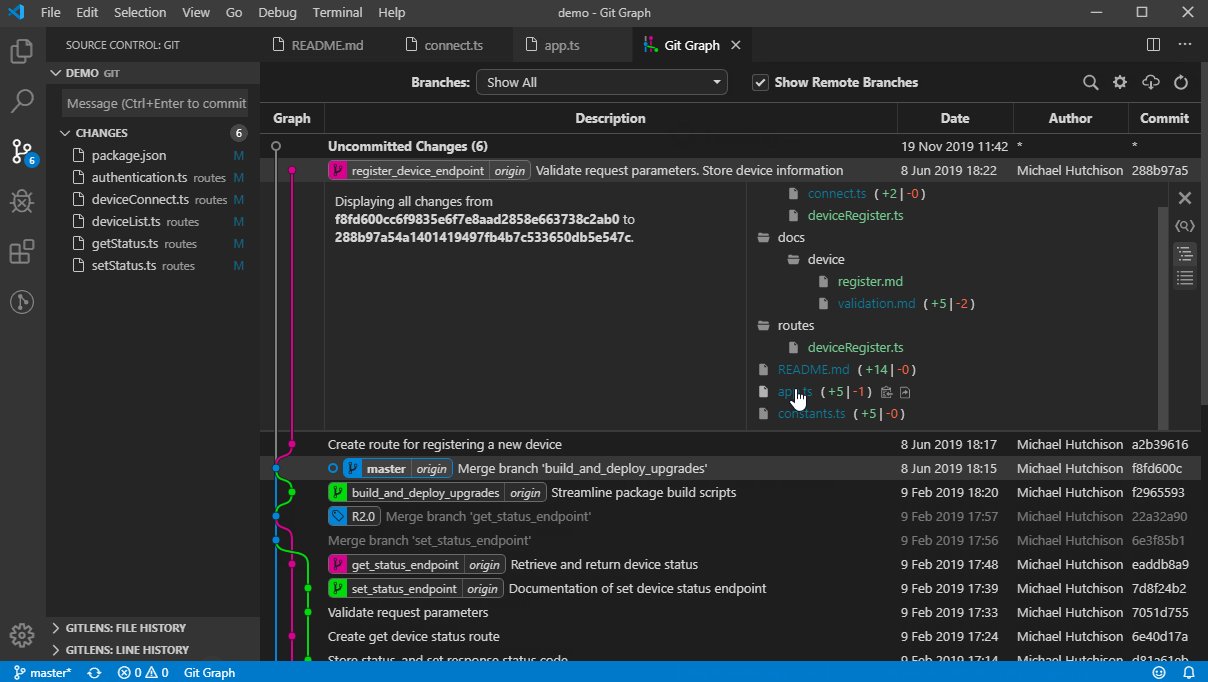
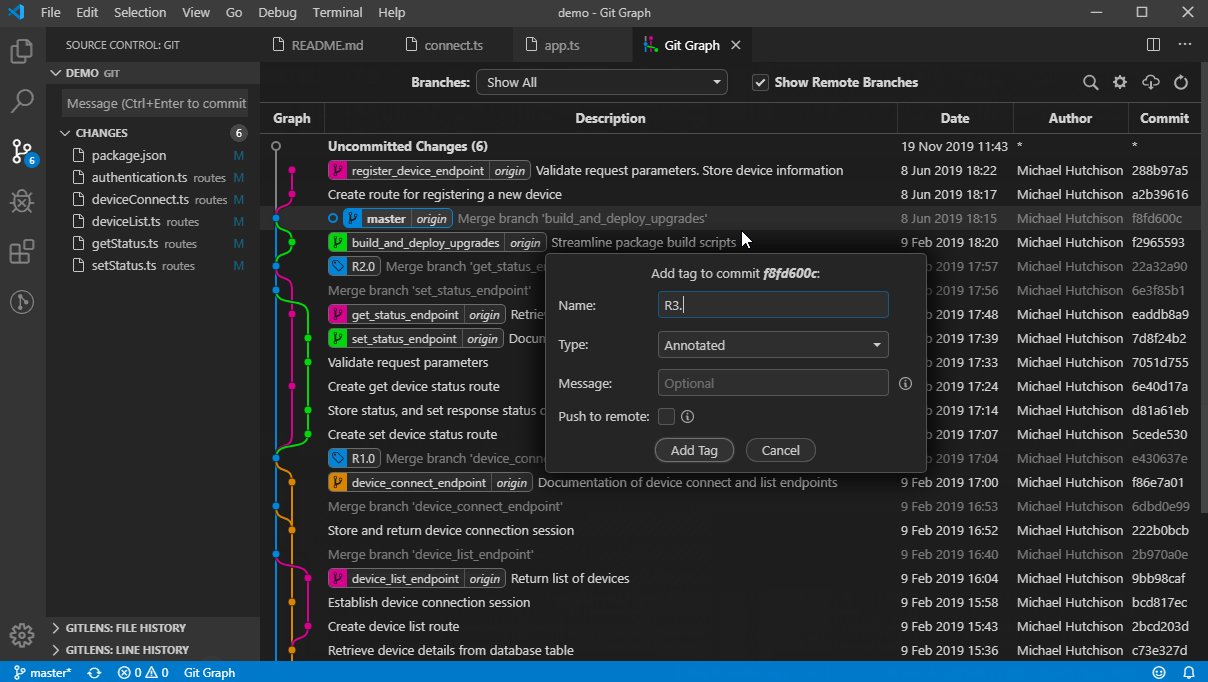
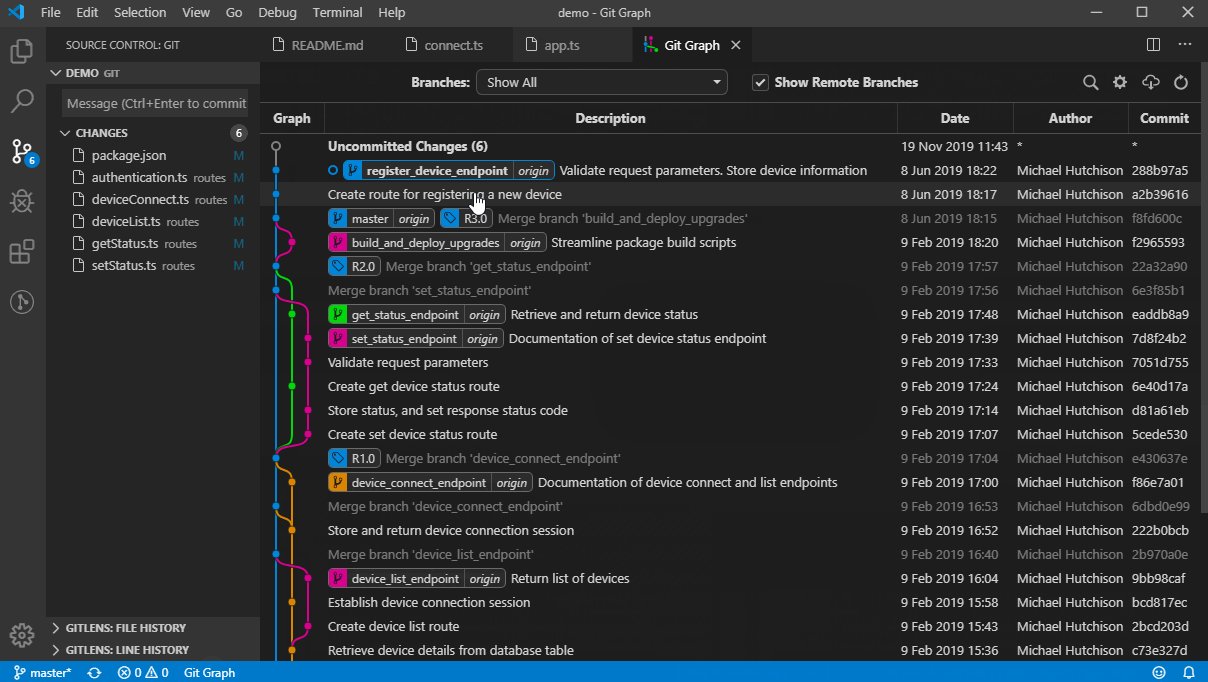
Git Graph
Git Graph 可以補足 GitLens 圖像化的介面的缺點

實用
Bracket Pair Colorizer 2
多層括號用不同顏色顯示

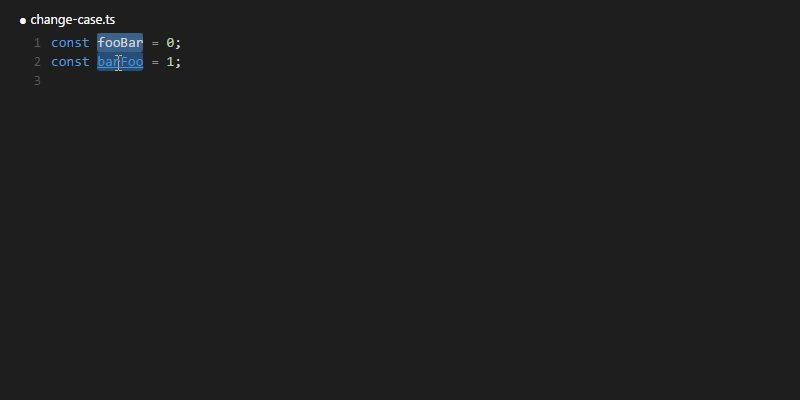
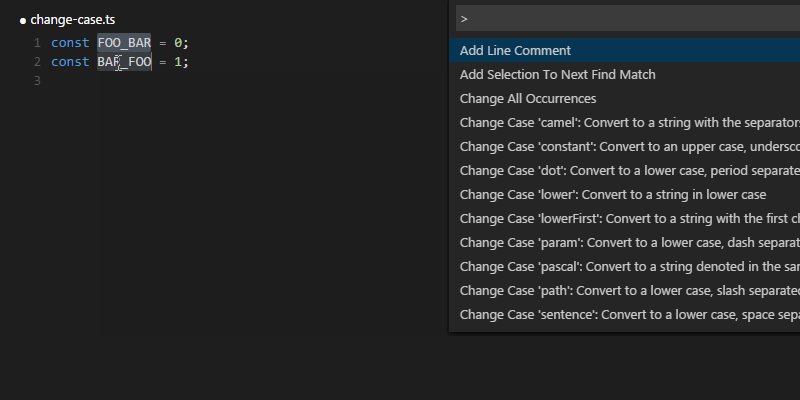
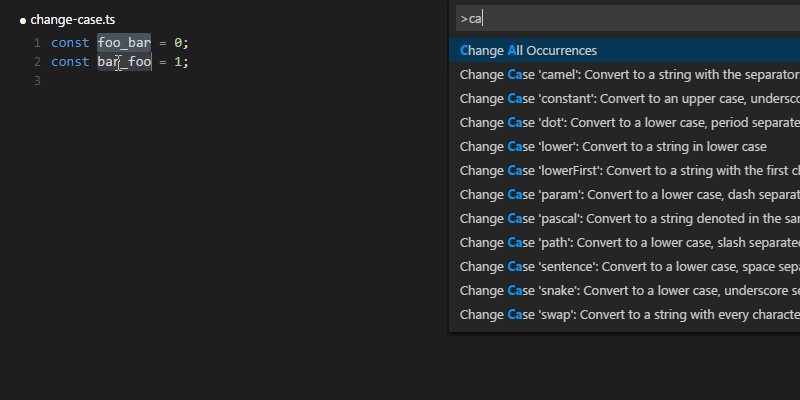
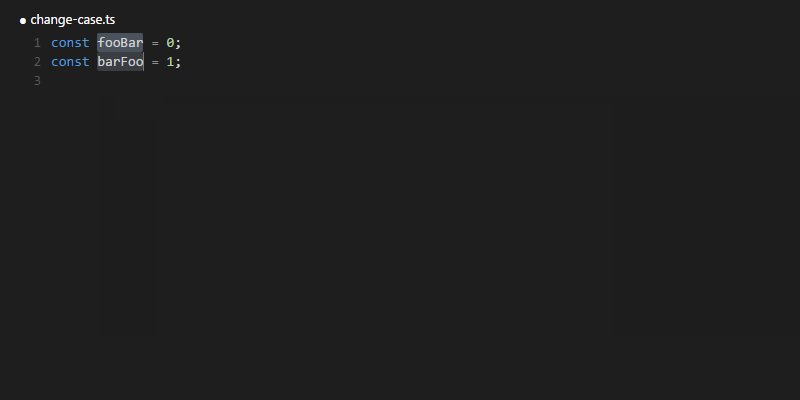
change-case
快速轉換命名規則

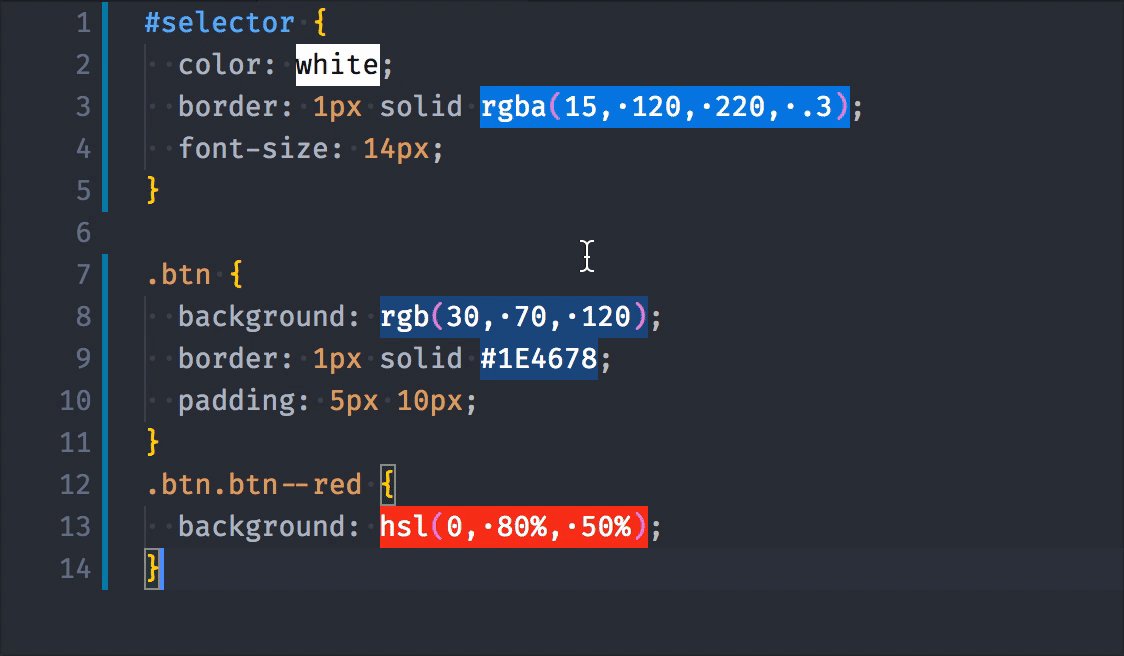
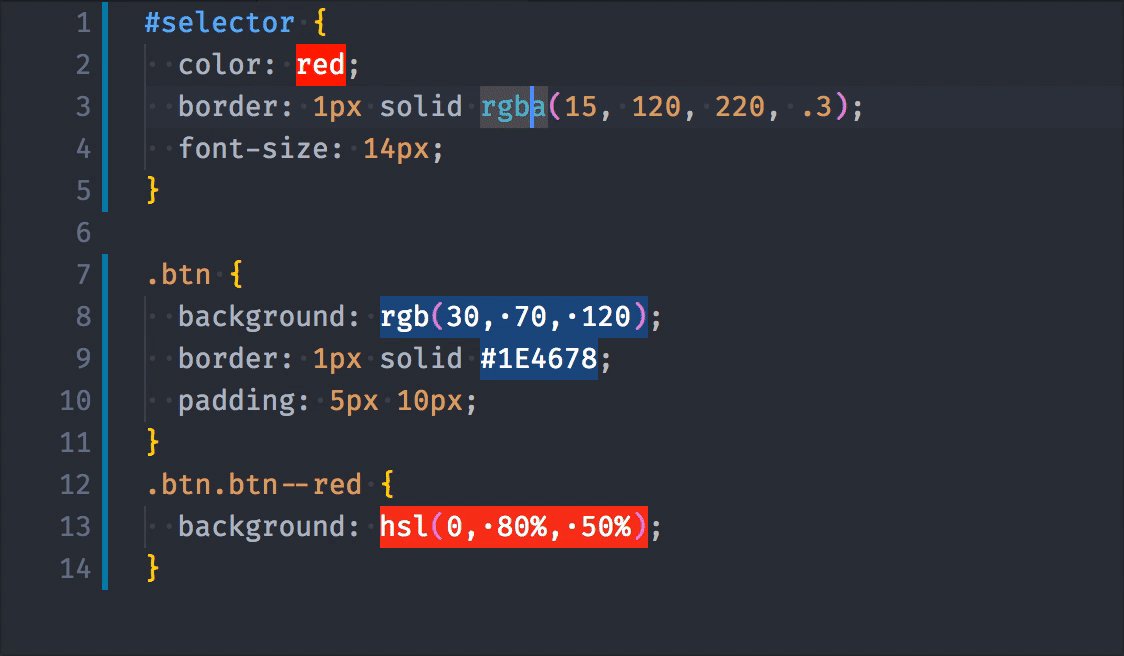
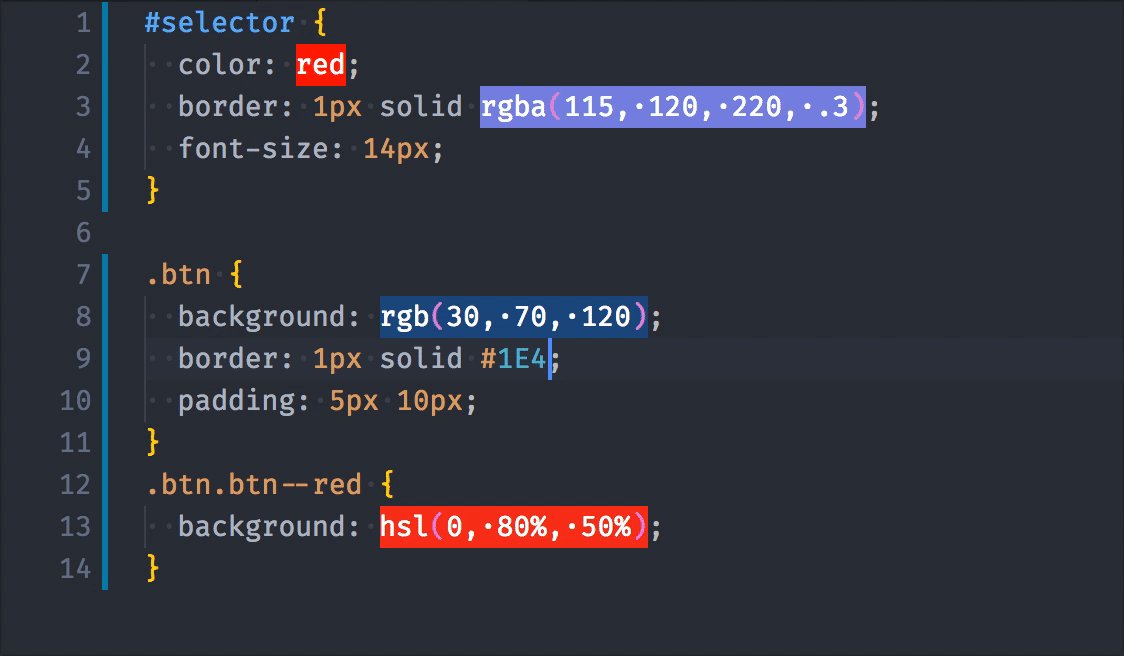
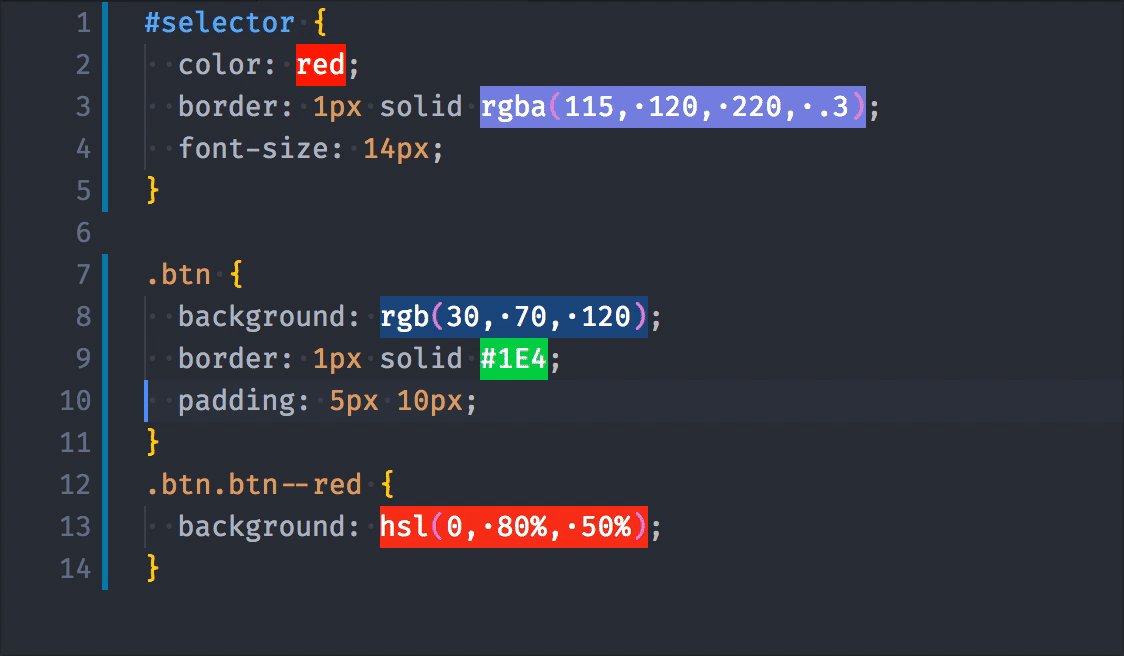
colorize
直接顯示顏色

DotENV
.env語法高亮
Encode Decode
快速 Encode/Decode,常用Unicode、HTML Entities
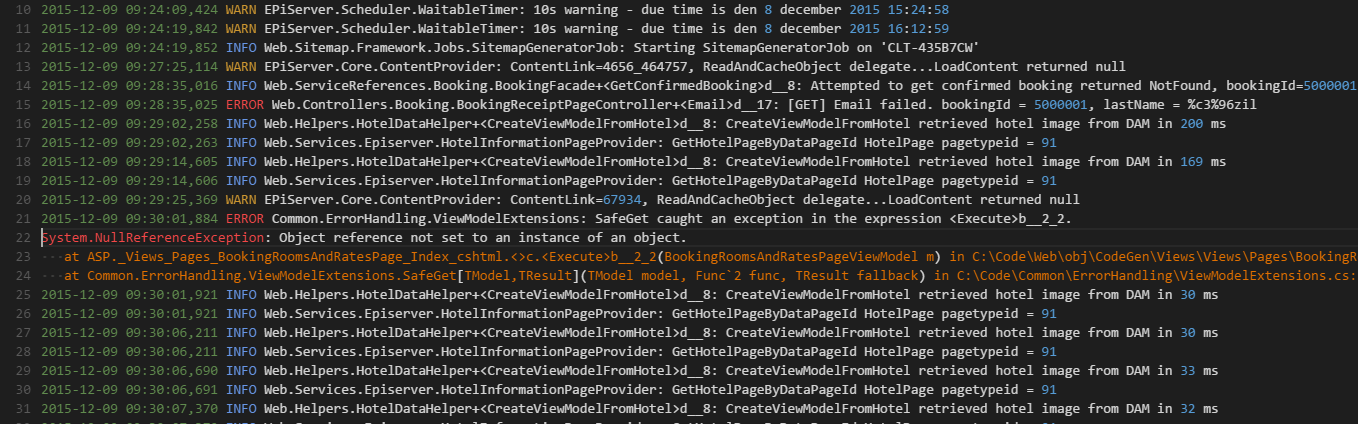
Log File Highlighter
log file語法高亮

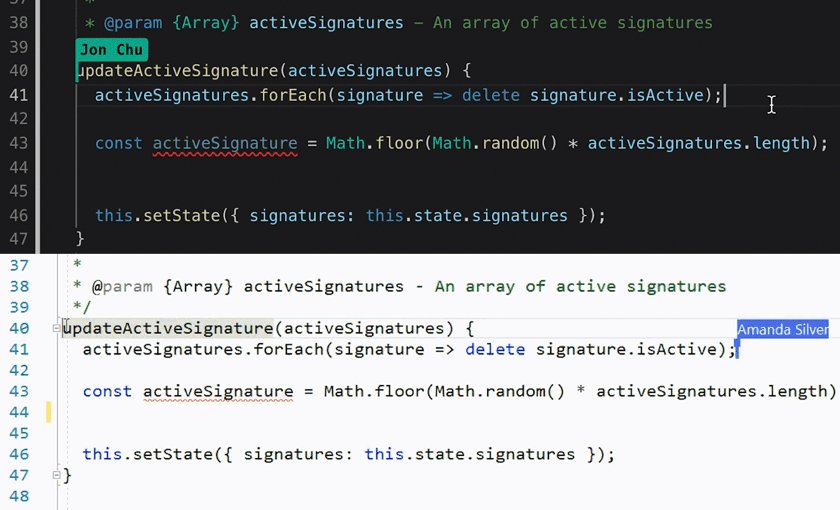
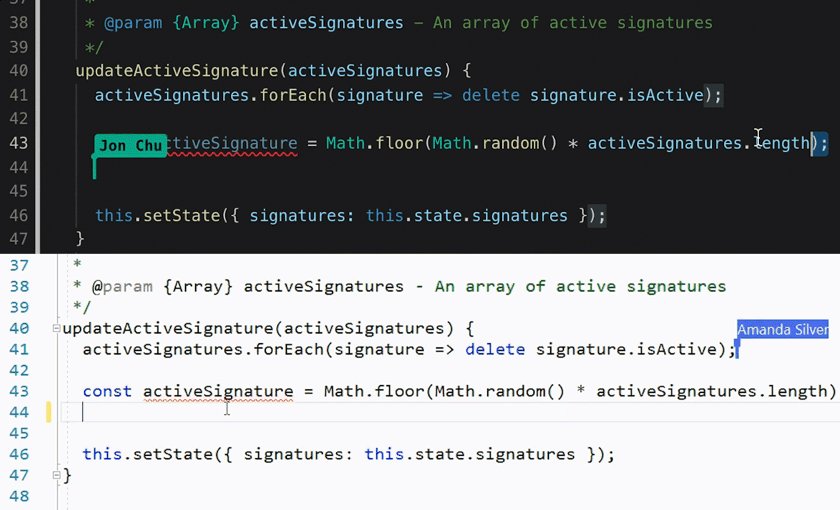
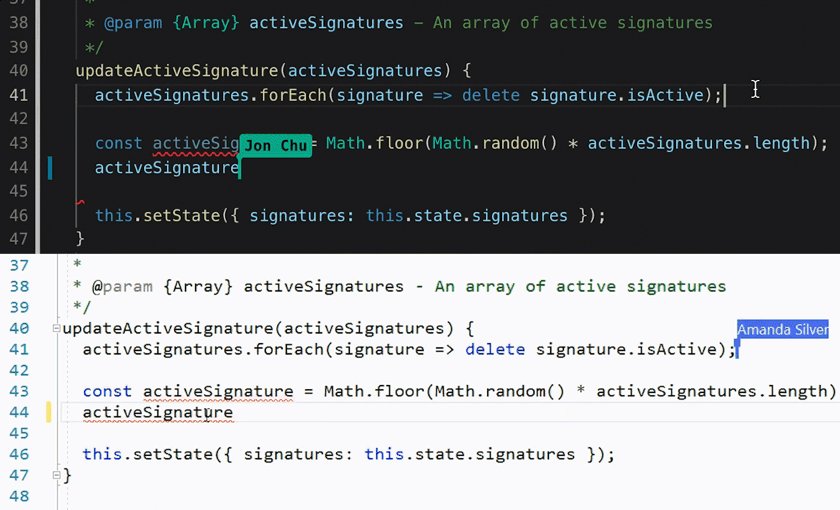
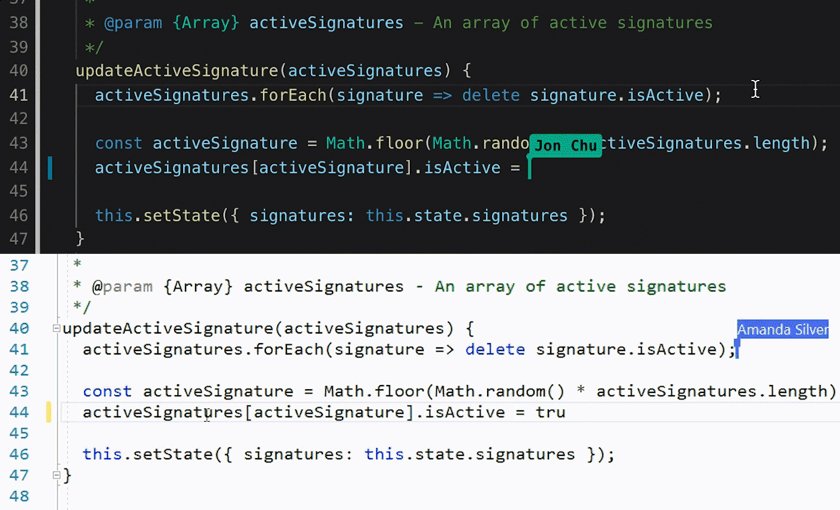
Live Share Extension Pack
即時程式碼共同作業工具

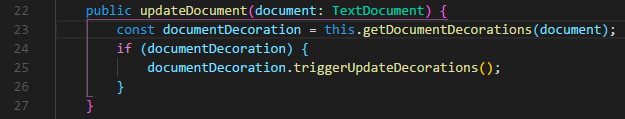
Bracket Peek
上方顯示此區塊第一行的程式碼

Indent-Rainbow
彩色段落

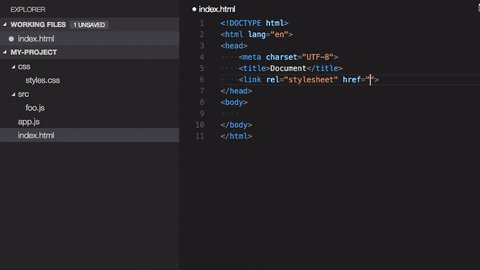
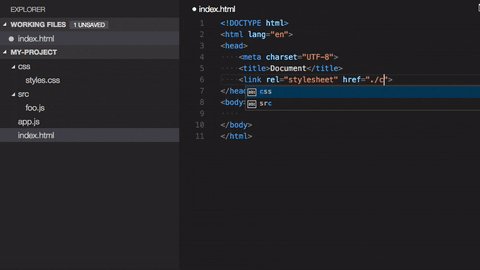
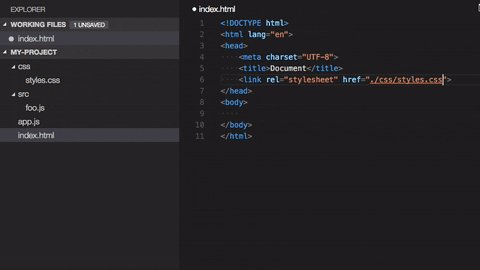
Path Intellisense
自動完成檔案名

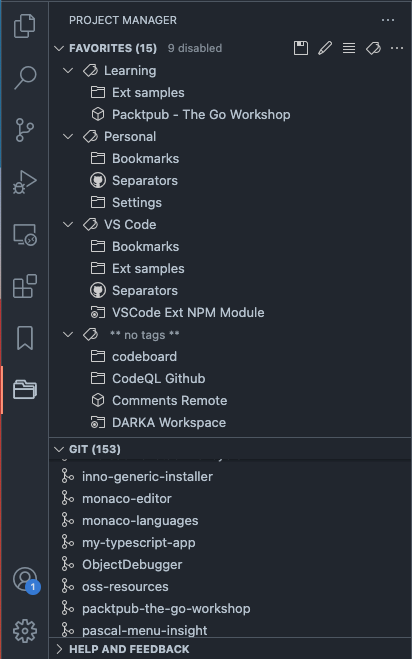
Project Manager
Project管理,方便從各Project之間快速切換

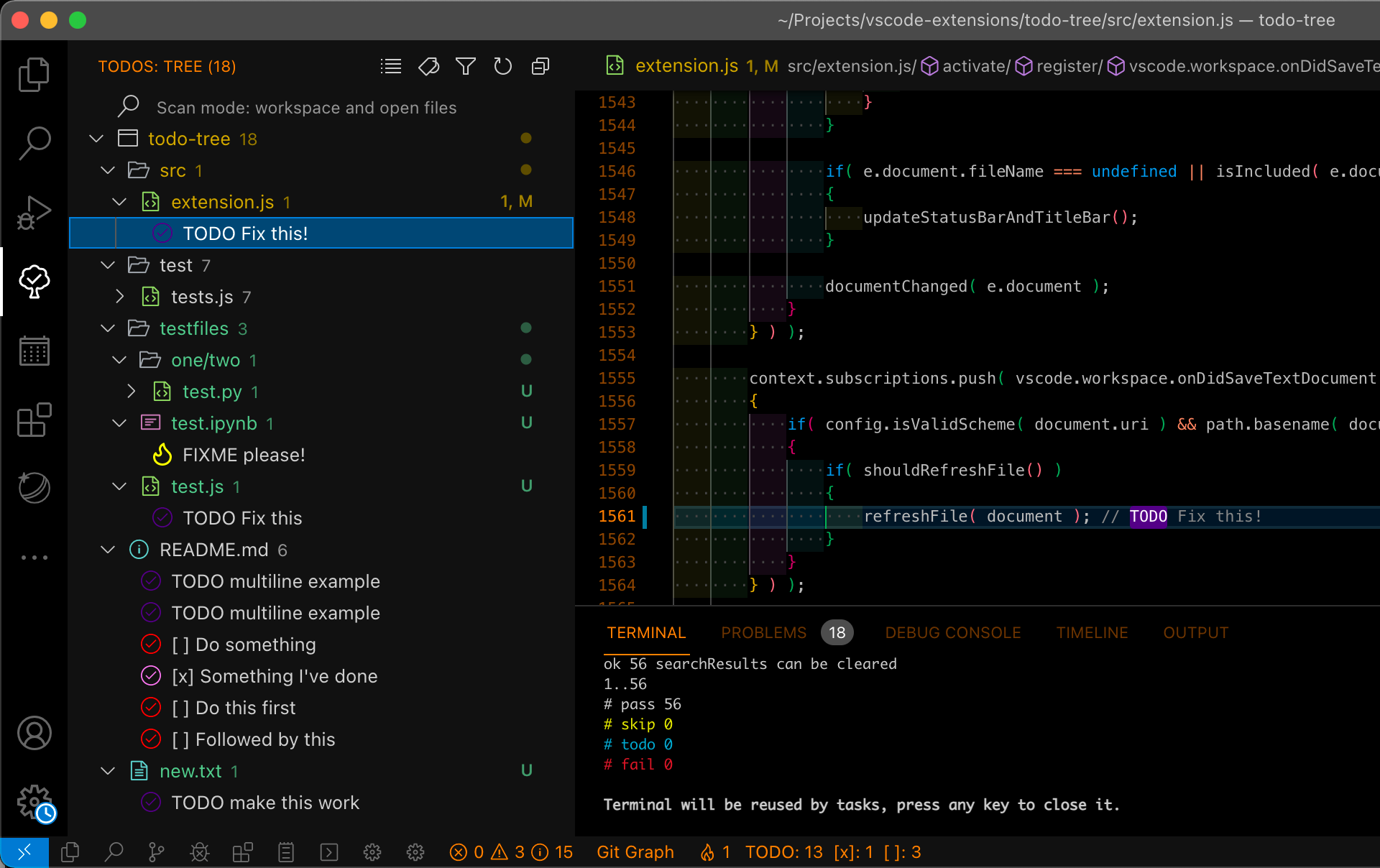
Todo Tree
多一個side bar列出TODO的檔案也支持Highlight

前端
Vue
Vetur
必裝
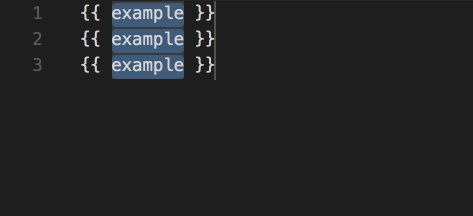
Vue VSCode Snippets
可以直接用vdata…,快速產生code

Vue Inline Template
inline template語法高亮
HTML/Sass/其他
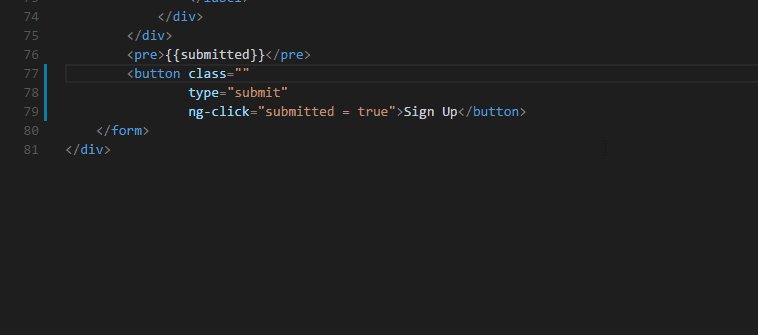
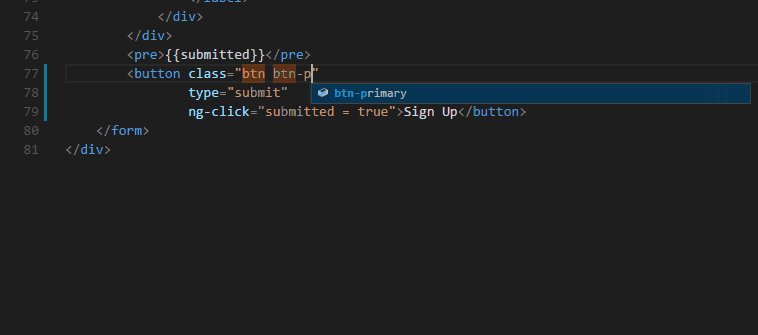
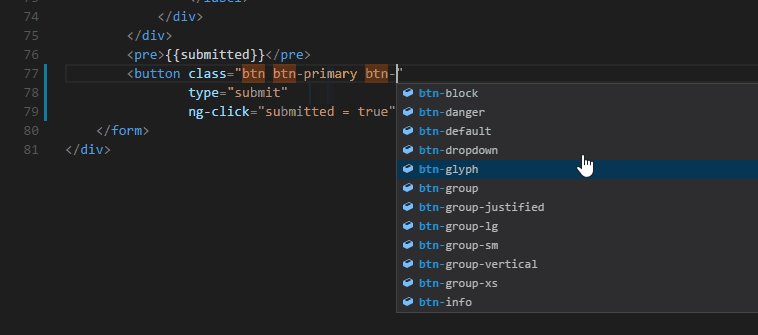
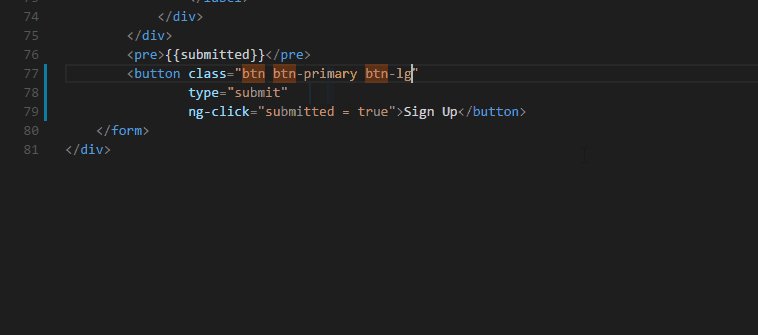
IntelliSense for CSS class names in HTML
在html快速使用class name

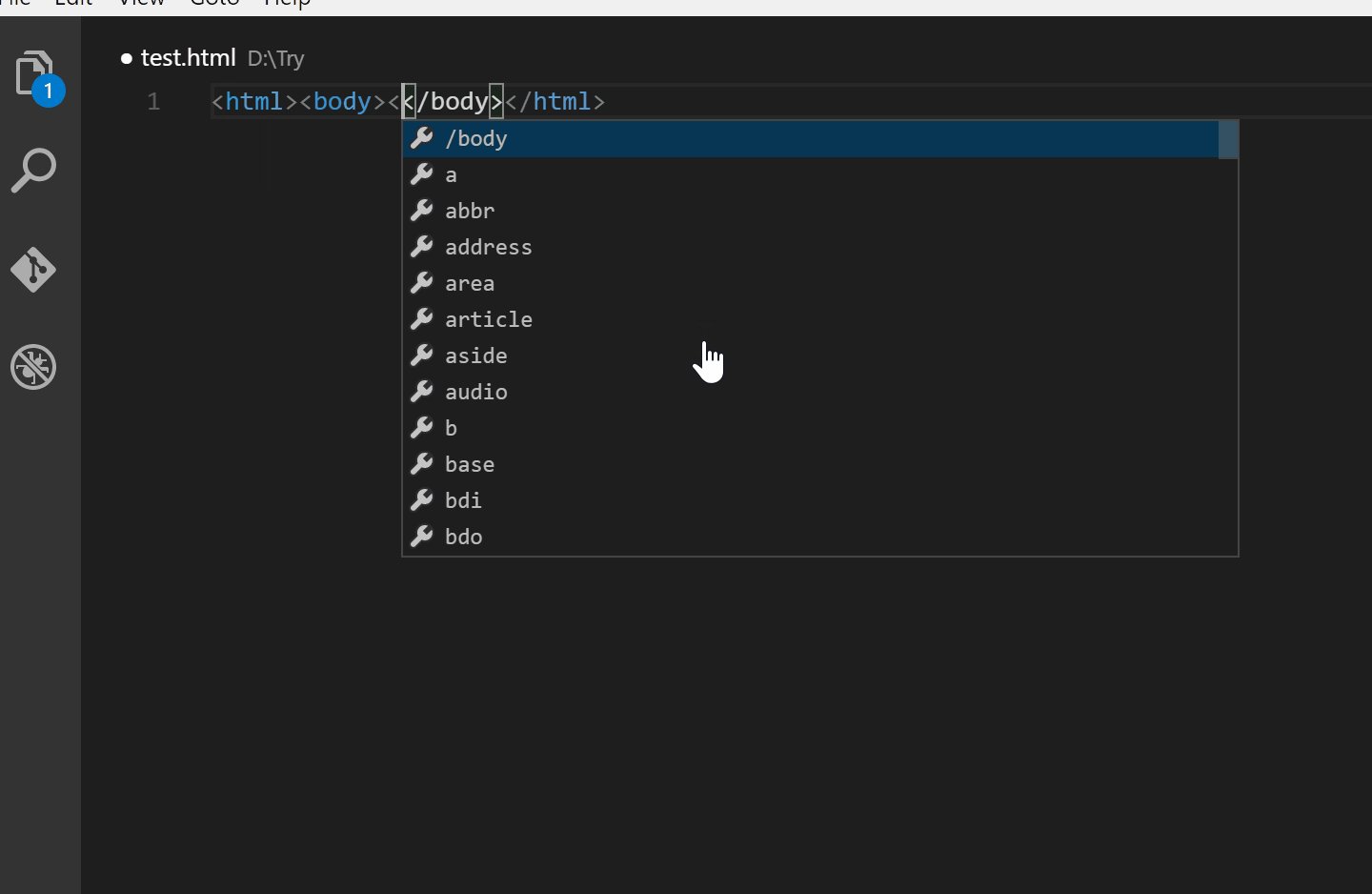
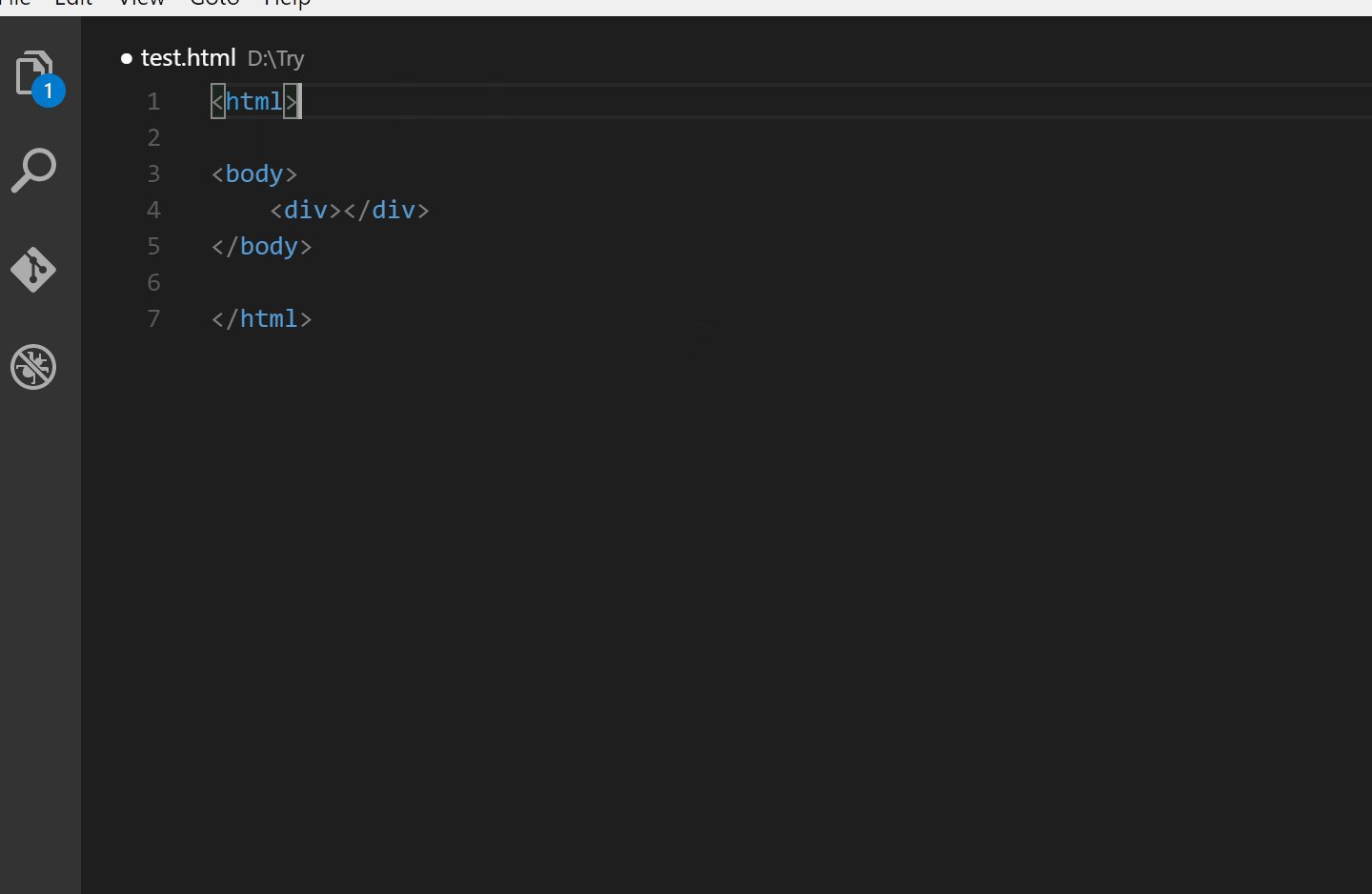
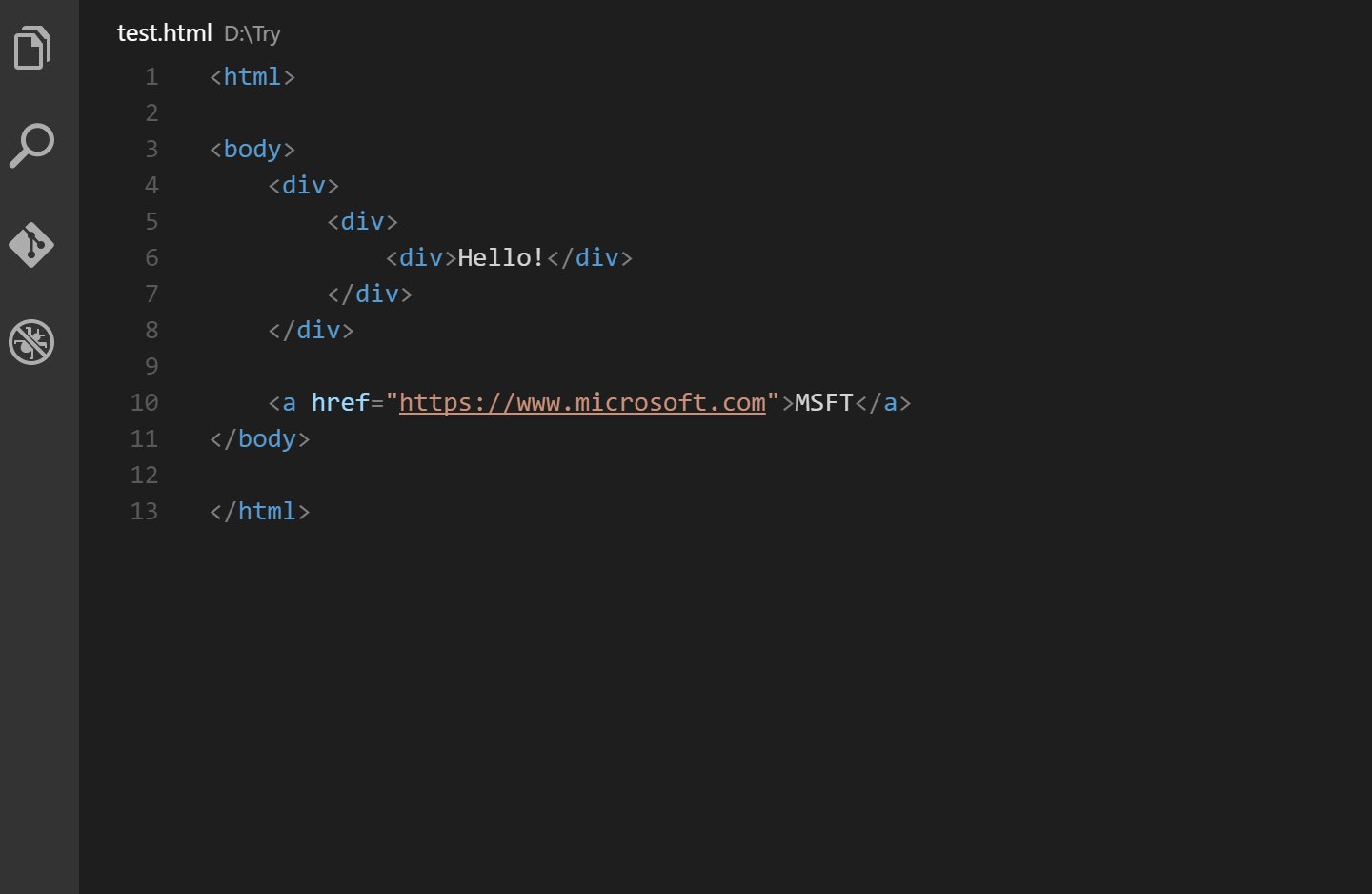
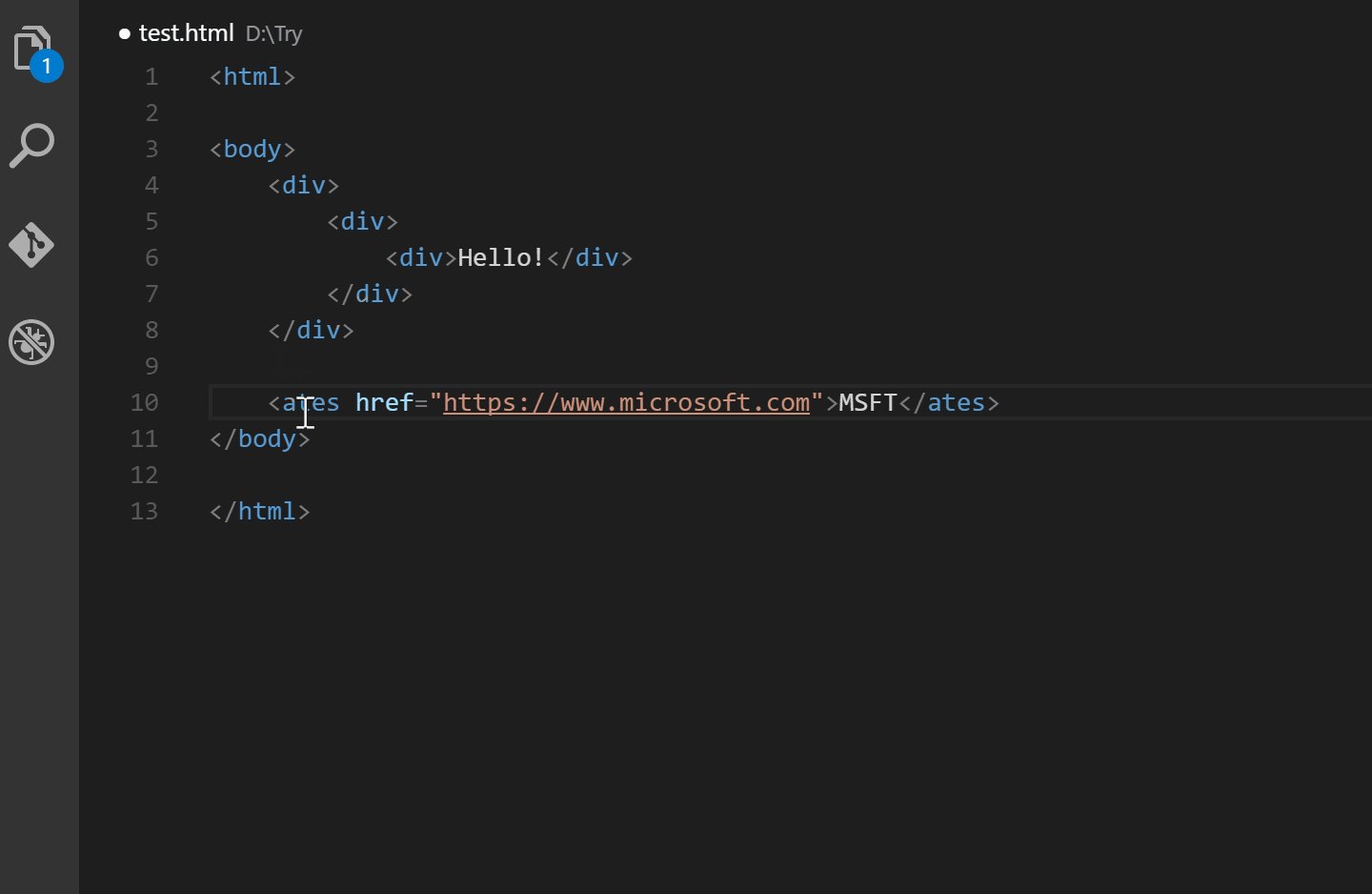
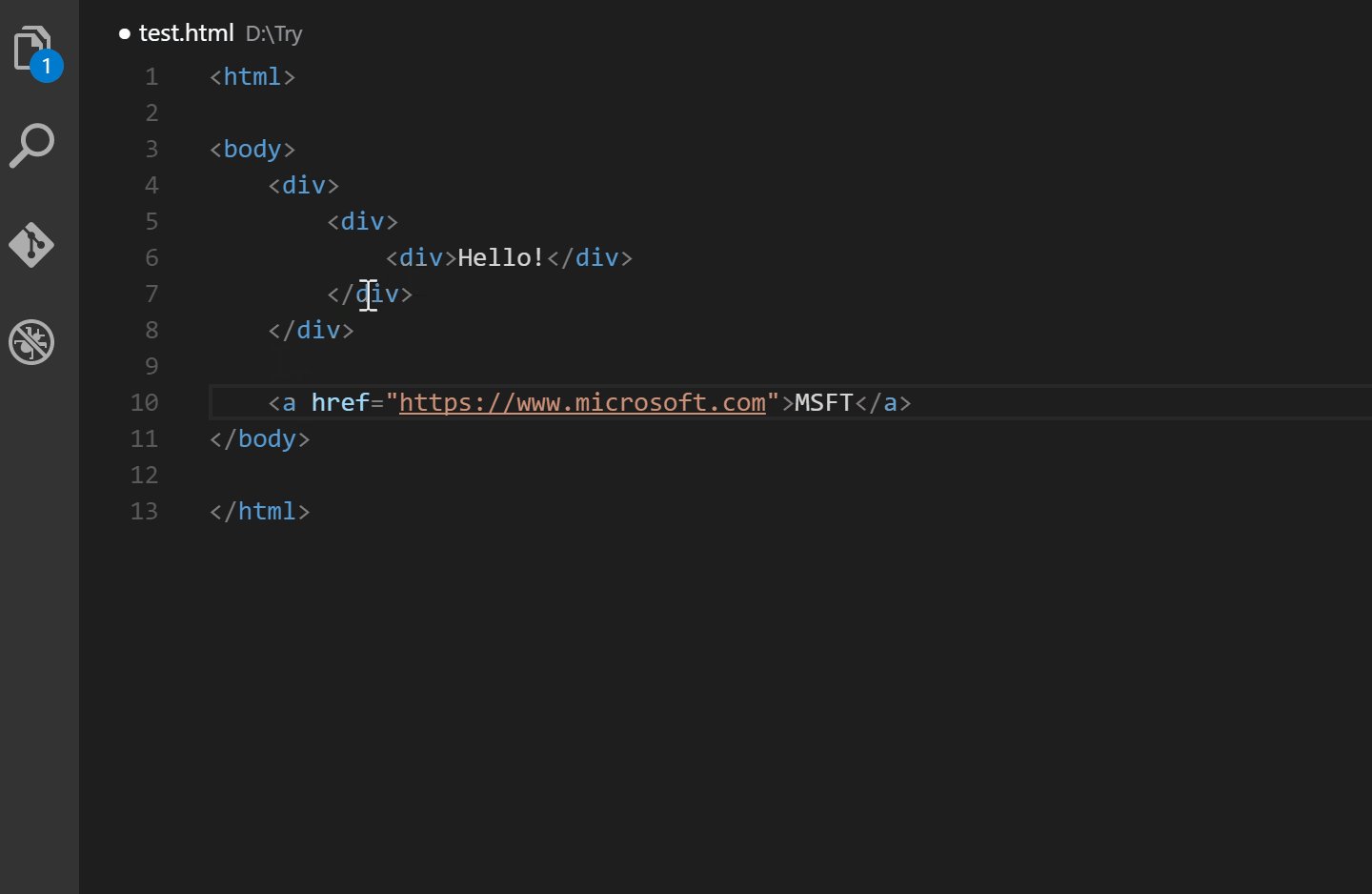
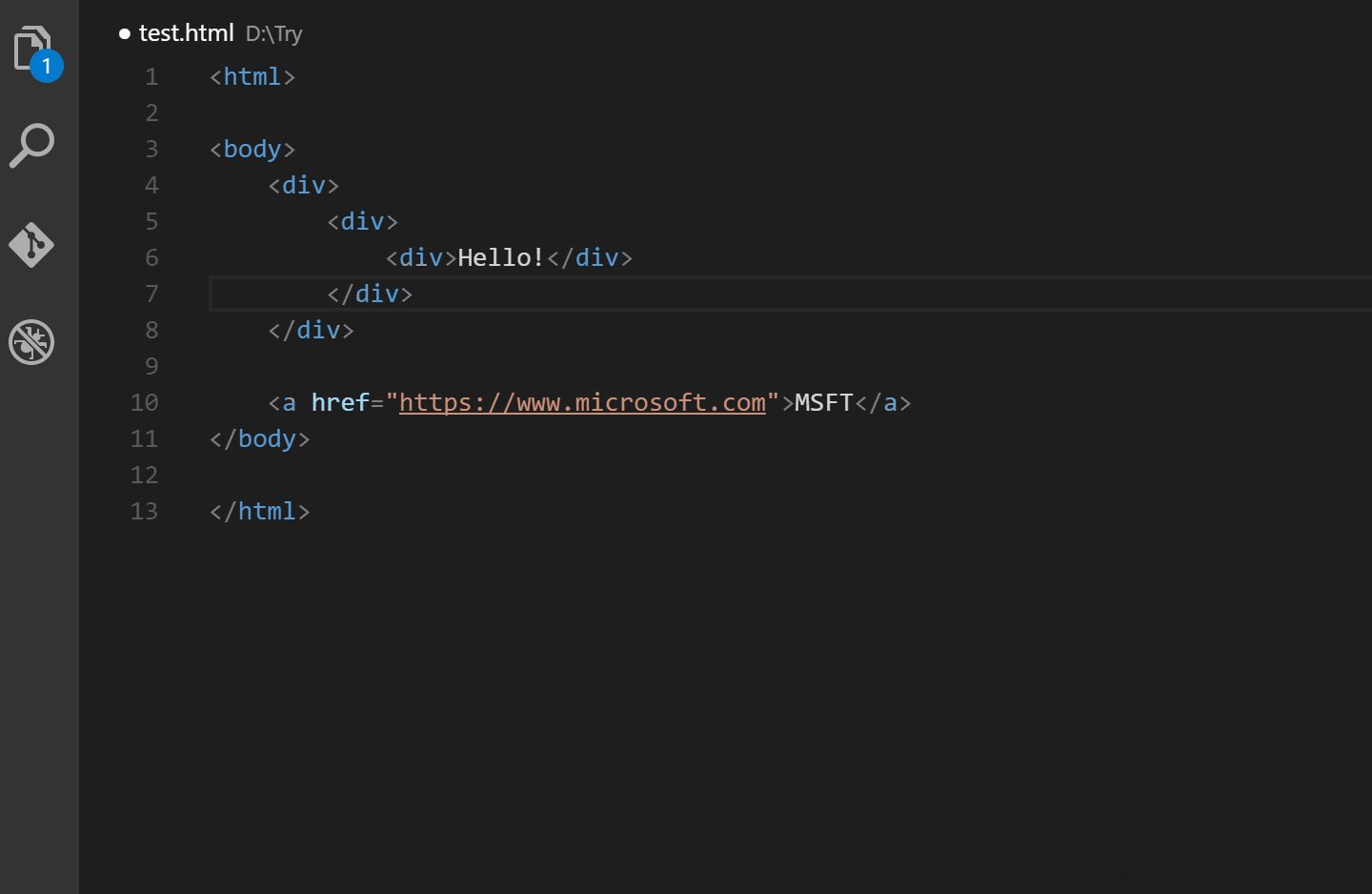
Auto Complete Tag
Auto Close Tag & Auto Rename Tag


Sass
Sass syntax highlighting, autocomplete & Formatter
ESLint
前端代碼規範
後端
PHP
PHP DocBlocker
支援DocBlocker註解
PHP Intelephense
必裝,Premium 可以考慮買
Laravel
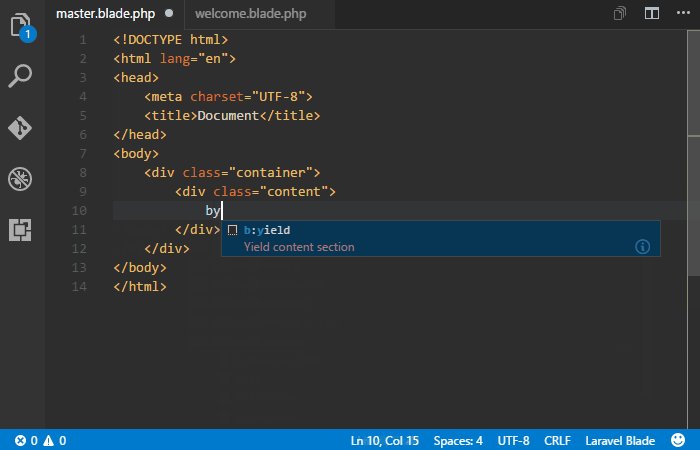
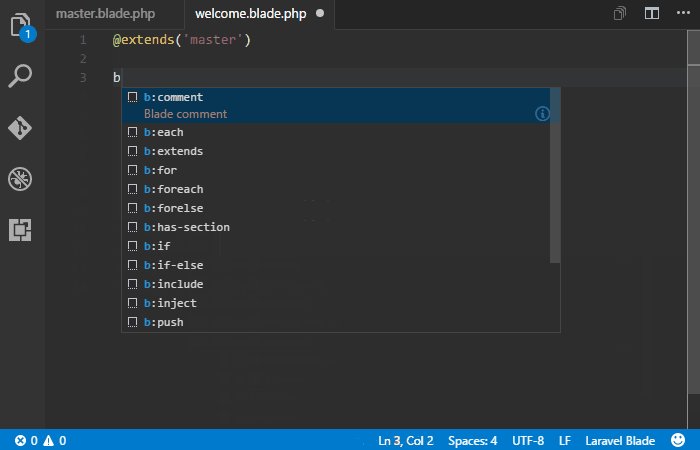
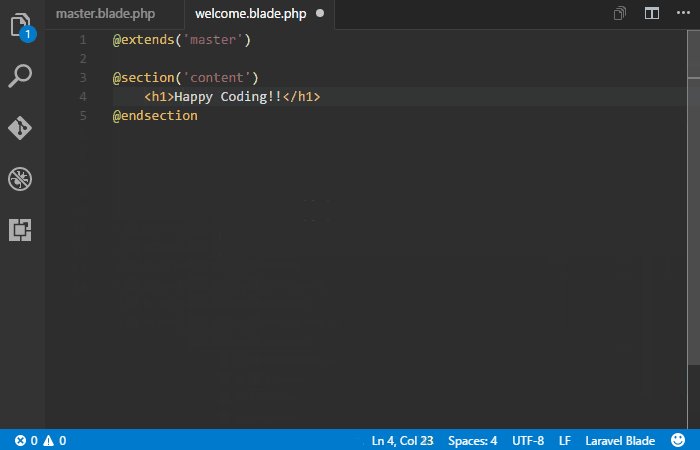
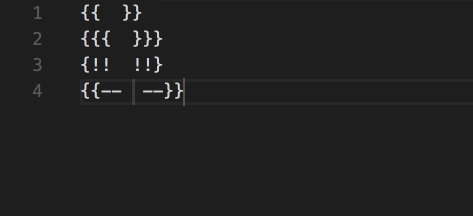
Laravel Blade Snippets

Laravel Blade Spacer
快速使用blade 括號

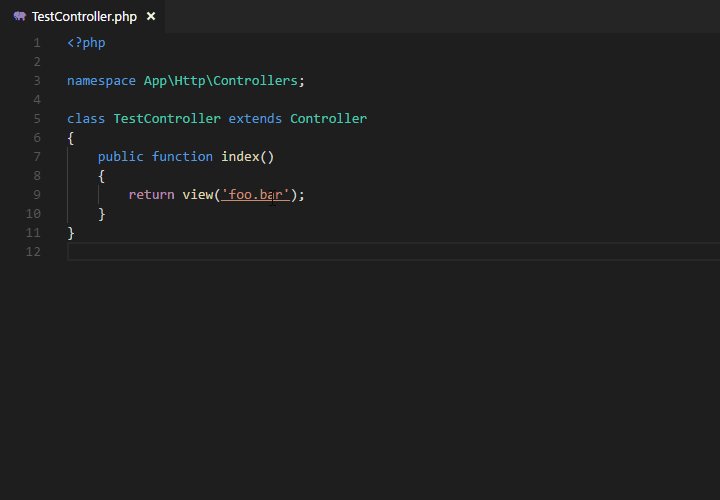
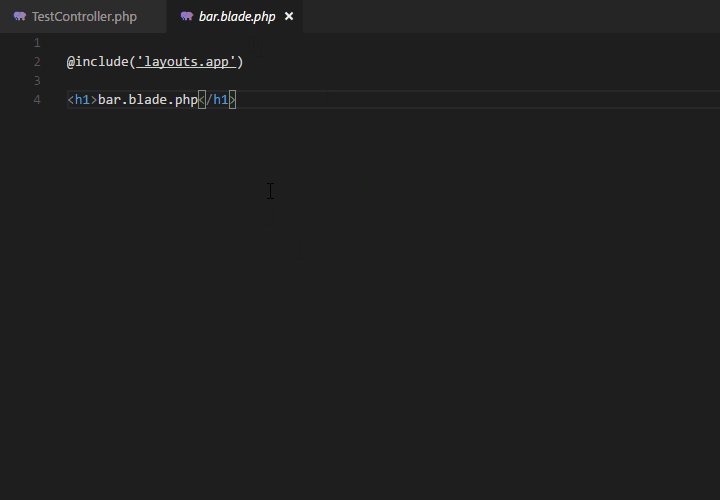
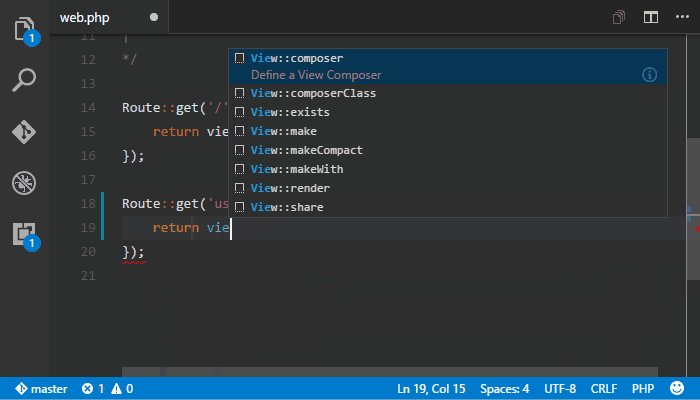
Laravel goto view
快速導向view file

Laravel Snippets
Laravel 必裝

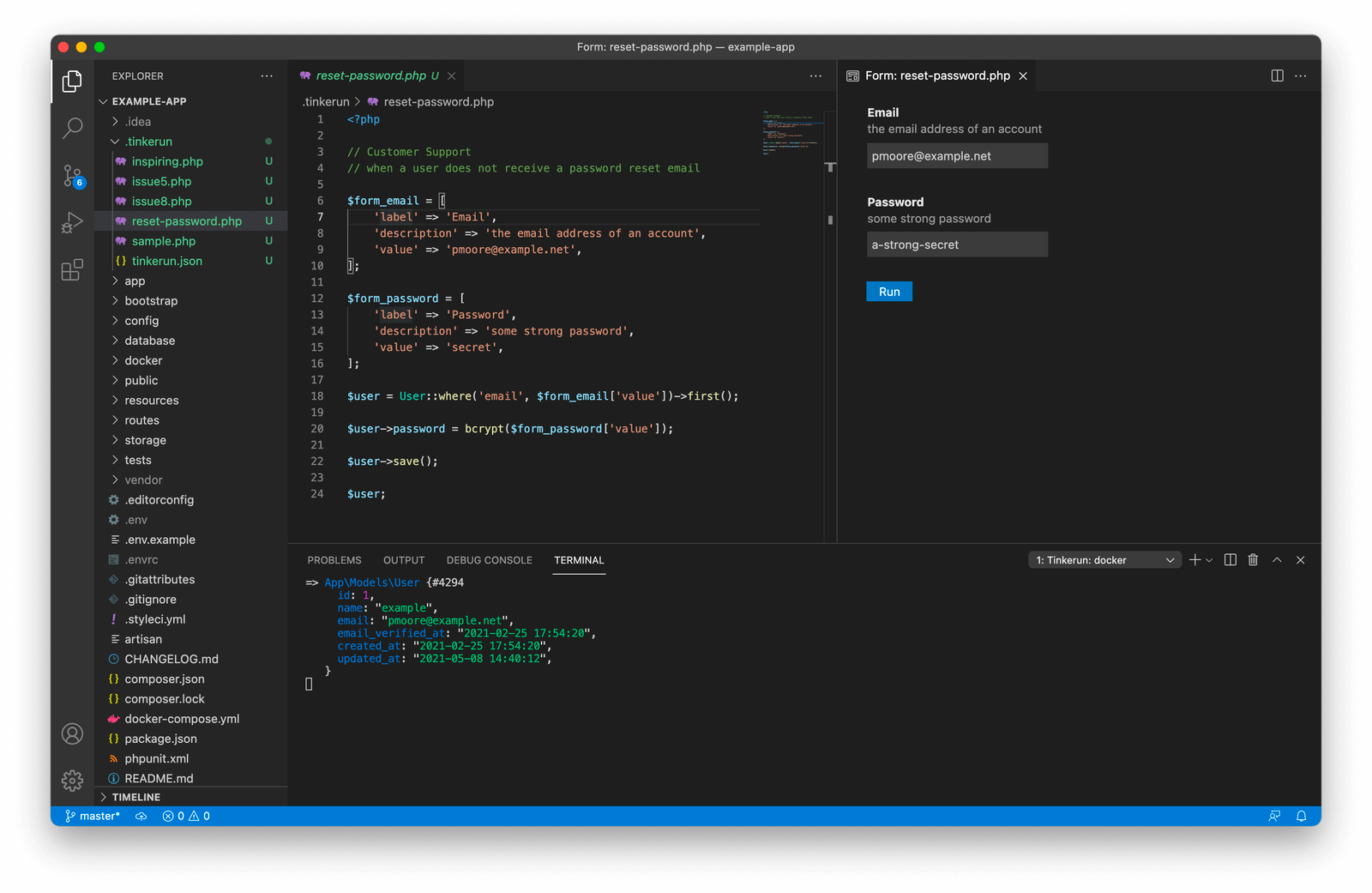
Tinkerun
透過tinker執行php script,並支援簡單Form UI

主題
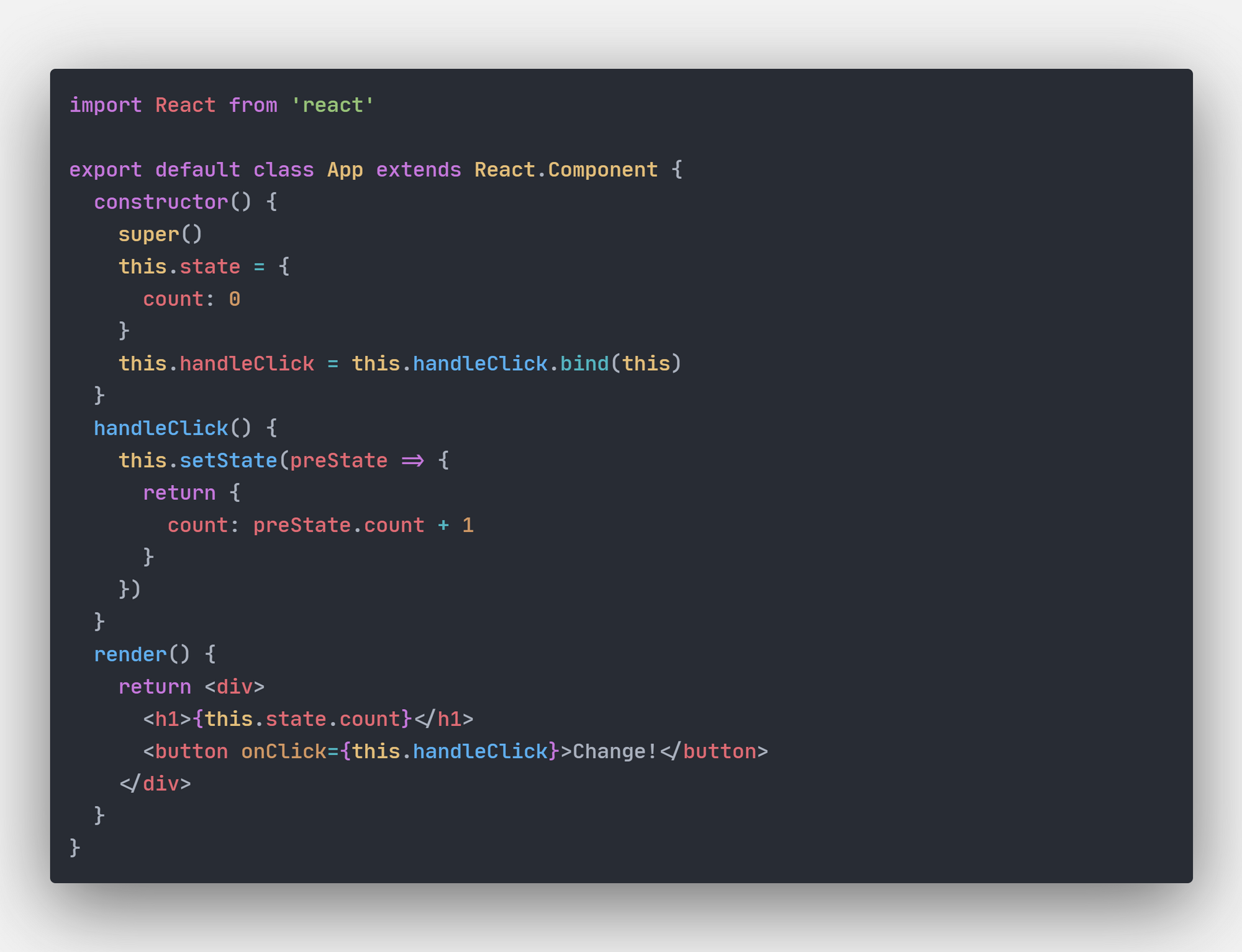
One Dark Pro

vscode-icons
檔案icons
![]()
