中文 Web Font 踩雷
要在網頁上使用中文字型,可能沒你想像中的那麼簡單
踩雷紀錄
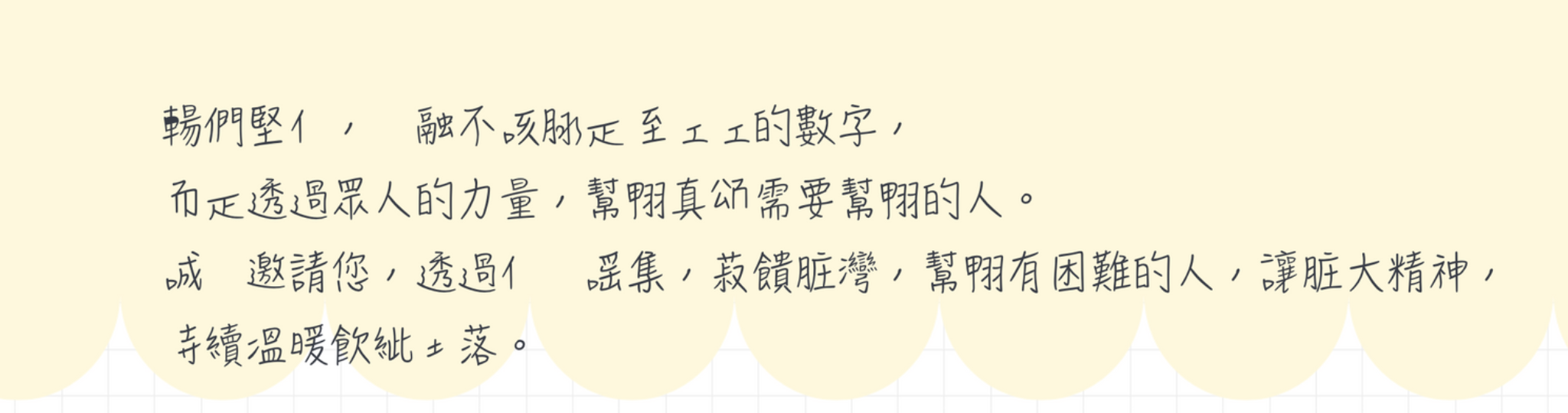
我從Mac提取了翩翩體(ttc),並花了很多時間轉成ttf、woff、woff2,最後發現safari上會缺字…

Safari

問題在哪?
直接在網頁使用font-face載入中文字型,會遇到以下問題
- 載入速度
- Flash of invisible text, FOIT:一開始看不到字,載入完成後才顯示
- Flash of unstyled text, FOUT:一開始是其他字型,載入完成後會閃一下套用webfont
- Loading時間變長
- 字型格式瀏覽器不支援
- 各瀏覽器對ttf、woff、woff2支援度不一樣
- 缺字
- 就算格式正確,不是每個瀏覽器都能支援此字體
解決方案
FOUT雖然可以使用Web Font Loader,中文字體檔案太大,直接載入是不實際的做法,無法解決根本問題:
- 中文字型檔案太大
- 字型不相容瀏覽器
解決方法1:文字都改成圖片
在網頁上有用到特殊字型的地方都改成圖片去放,如果只是用在標題的話還可以,但如果是整頁都要特殊文字就比較不適合
解決方法2:雲端字型服務
**動態載入:**依據您網頁上使用的文字,動態的產生並下載您需要的字型
通常會提供一個js,會依據您網頁上使用的文字,動態的產生並下載您需要的字型,
並且在上面的字型基本上已經經過很多測試,不太會遇到瀏覽器缺字問題
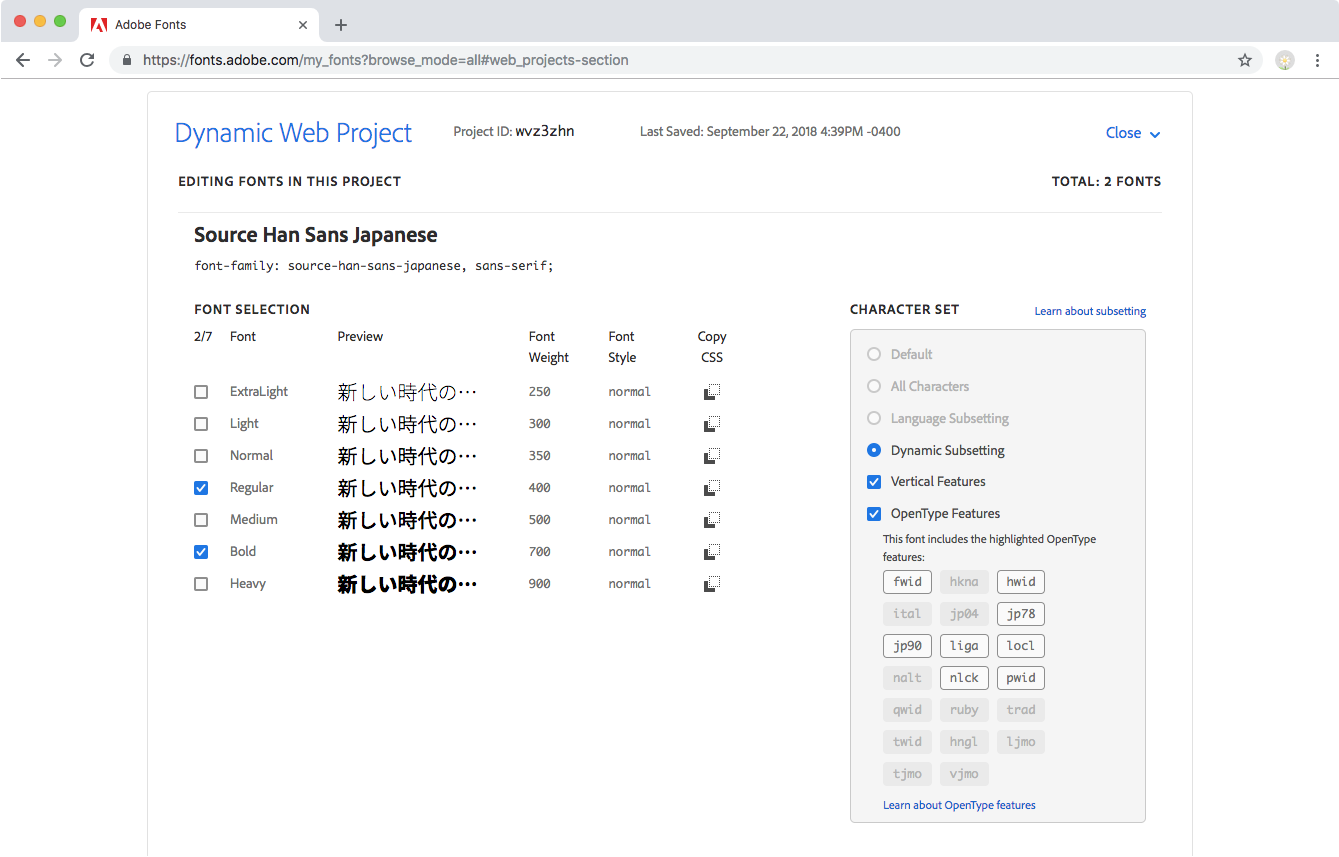
我的做法 Adobe Fonts
由於我們公司原本就有購買 Adobe 所以就直接使用 Adobe Fonts ,雖然支援中文字型不多,但直接透過他們網站設定好需要的自行並在網站載入js,就可以動態中文字型,非常方便